Thematic is a pretty awesome theme framework for WordPress, but there are some annoying things about it. One annoying thing I ran into was not being able to easily create a nifty looking Theme Options page. Themes like Avada gave me the impression that they were not all that difficult, but I was wrong, I was horribly wrong. After tutorial searching for a day I’ve put together a template that might help you out in the future if you ever need something like this.
Thematic is a pretty awesome theme framework for WordPress, but there are some annoying things about it. One annoying thing I ran into was not being able to easily create a nifty looking Theme Options page. Themes like Avada gave me the impression that they were not all that difficult, but I was wrong, I was horribly wrong. After tutorial searching for a day I’ve put together a template that might help you out in the future if you ever need something like this.
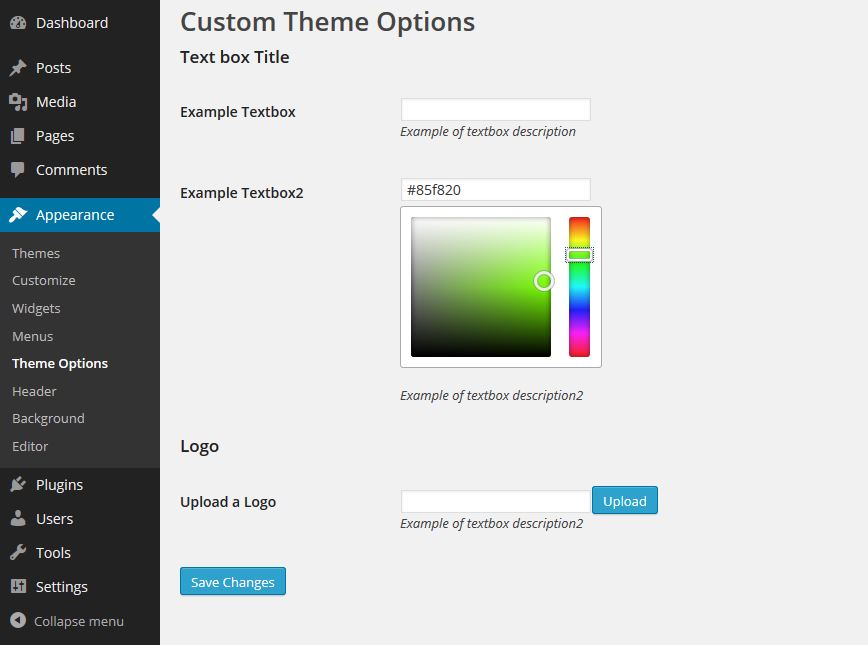
Here’s a picture of what we’re going to achieve:
It has a basic textbox, an image selection, and an upload that integrates with WordPress.
In your Thematic Child Theme’s functions.php add the following code: Link
You’re also going to need to add a “js” folder if you don’t have one and add a file called “theme-options.js” with the following code: Link
In order to add your own settings scroll down to the ct_register_settings function. There are three things you’ll need to know about adding your own settings:
- add_settings_section
- $field_args
- add_settings_field
add_settings_section
If you need sections separating settings then add another to the list, the functions goes as such:
add_settings_section( 'section_handle', 'Title of the Section', 'display_section', 'php name of theme page' );
You don’t need to worry about the last two.
$field_args
To make it easy the args for each settings are stored in an array. If you’re adding another setting duplicator the following and make the changes below:
$field_args = array( 'type' => 'text', 'id' => 'ct_textbox', 'name' => 'ct_textbox', 'desc' => 'Example of textbox description', 'label_for' => 'ct_textbox', 'class' => 'css_class' );
- $field_args
- Change it so it has a good name for a handle
- type
- Leave as ‘text’ unless your making a custom field
- id
- Change if you need that particular field to have a custom id
- name
- Can be the same as the $field_args without the ‘$’
- desc
- Not necessary, but you can add a description if needed
- label_for
- Match the ID
- class
- Class for the field
add_settings_field
After you’re finished adding the arguments for the field we need WordPress to add it to the list. Duplicate the following with the necessary changes:
add_settings_field( 'settings_handle', 'Name of the Setting', 'ct_display_setting', 'theme_php.php', 'section-handle', $arg_handle );
If you’re unsure look at the others. If you have any trouble let me know!